Chrome không những là trình duyệt gọn, nhẹ, phổ biến nhất hiện nay mà trên Chrome còn có rất nhiều các tiện ích (Extension) giúp cho người dùng thuận lợi hơn trong việcsử dụng Internet. Bài viết này chia sẻ với các bạn 15 Extension Chrome đặc biệt dành riêng cho các designer và Lập trình viên front-end.
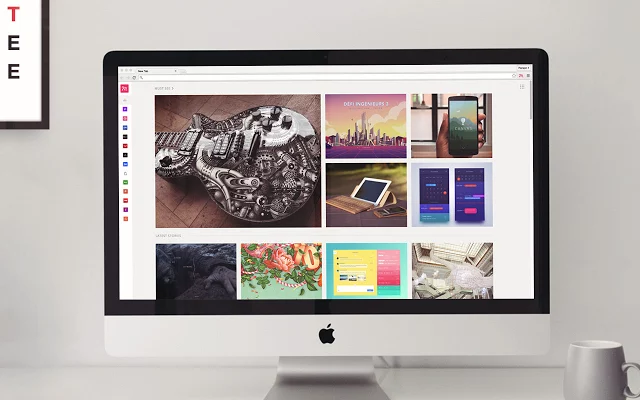
1. Muzli
Cung cấp cho bạn tập hợp những bài viết mới nhất về sáng tạo, thiết kế đồ họa, thiết kế web, xu hướng thiết kế,… từ nhiều nguồn khác nhau trên Internet.
Muzli là một công cụ tuyệt vời mang đến cho bạn các dự án thiết kế mới nhất, mang tính cách mạng nhất cùng các thiết kế sáng tạo, các trang web độc đáo, các bức ảnh đặc sắc, nghệ thuật thị giác,… và các bài viết từ các chuyên gia khắp nơi trên thế giới. Muzli là một công cụ đầy đủ nhất giúp bạn tiếp cận và có được các thiết kế tốt nhất mà bạn khó có thể tìm thấy trong các công cụ tìm kiếm thông thường.
Đây nguồn cảm hứng vô tận cho các nhà thiết kế. Tất nhiên những nhà thiết kế web không nên bỏ qua rồi!

2. Responsive web design tester
Responsive Web Design Tester là cách nhanh chóng và dễ dàng để kiểm tra website của bạn trên các thiết bị di động. Extension này cho phép kiểm tra cả chiều ngang-dọc trên trình duyệt của nhiều loại thiết bị di động tương ứng. Extension này chủ yếu là dành cho các nhà phát triển web muốn thử nghiệm trang web sẽ thay đổi thế nào với các thiết bị di động khác nhau. Công cụ cho phép bạn kiểm tra trên iOS (iPhone, iPad, iPad Pro, iPad Mini phiên bản 2-4), Android (Samsung Galaxy, Samsung Galaxy S6, Nexus 7, S6 Edge, Nexus 10, Microsoft Surface Pro 3, LG G5) và đặc biệt bạn có thêm thiết bị của riêng bạn nếu bạn không tìm thấy thiết bị mình cần kiểm tra trong danh sách có sẵn.

3. Window resizer
Thay đổi kích thước cửa sổ trình duyệt giúp bạn kiểm tra hiển thị website của bạn ở các thiết bị khác nhau.

4. Page ruler
Tiện ích này giúp bạn có được các kích thước ảnh, xác định vị trí và dễ dàng đo được kích thước của các thành phần trên bất kì trang web nào. Công cụ này đặc biệt thích hợp khi bạn thực hiện kiểm thử giao diện người dùng (UI Testing).

5. Dimensions
Đây là công cụ hữu ích giúp các nhà thiết kế web đo được kích thước chiều ngang, chiều dọc của các thành phần trên cửa sổ trình duyệt một cách trực quan.

6. Colorzilla
So với Eyedropper, Color Picker, Gradient Generator thì Colorzilla hiệu quả hơn. Với ColorZilla bạn có thể có được mã màu từ bất kỳ điểm nào trong trình duyệt của bạn, nhanh chóng điều chỉnh màu sắc này và dán thông số này vào chương trình khác. Công cụ này cũng cho phép bạn lưu trữ lại các màu sắc bạn đã tìm kiếm để sau đó bạn có thể sử dụng bất cứ lúc nào.

7. What Font
Cách dễ nhất để xác định font chữ trên các web. Với công cụ này, sau khi cài đặt vào Chrome bạn chỉ cần lướt chuột trên văn bản bạn sẽ biết ngay đó là font gì, và khi click chuột vào đoạn văn bản cụ thể bạn sẽ biết được bộ font đó sẽ hiển thị như thế nào. Thật là đơn giản và hữu ích.

8. Typewonder
Giúp bạn thử thay đổi toàn bộ font chữ trên web trên bất kỳ website một cách trực quan, nhanh chóng. Chương trình cung cấp cho bạn một số bộ font chữ có sẵn và bạn sẽ thấy được trang web sẽ thay đổi như thế nào với mỗi bộ font khác nhau.

9. CSS — Shack
Là tiện ích web và ứng dụng trên máy tính để bàn, cho phép bạn tạo ra layer style
(giống như bạn làm trong bất kỳ phần mềm chỉnh sửa hình ảnh khác) và kết xuất kết quả dưới dạng tập tin CSS.

10. PerfectPixel by WellDoneCodtieen
Tiện ích mở rộng này giúp bạn chỉnh sửa giao diện trang web chính xác từng pixel bằng việc cho phép bạn đặt một ảnh overlay 50% trên đầu trang HTML và thực hiện so sánh pixel giữa chúng với nhau.

11. Lightshot (screenshot tool)
Công cụ chụp màn hình đơn giản và thuận tiện. Cho phép bạn chụp màn hình, một khu vực nào của trang, chỉnh sửa ảnh chụp màn hình của bạn và tải nó về và tìm kiếm các ảnh chụp màn hình tương tự.

12. UX Check
Cho phép bạn kiểm tra, xác định các vấn đề tính tiện dụng trên website của bạn thông qua một đánh giá heuristic.

13. Code Cola
Là tiện ích mở rộng của Chrome cho phép bạn chỉnh sửa CSS các trang web một cách trực quan.

14. Fontface Ninja
Fontface Ninja là công cụ cho phép bạn có thể cài đặt trong trình duyệt của bạn để nhận biết, thử nghiệm và mua bất kỳ font chữ nào thấy thích trên Internet.

15. Pendule
Công cụ phát triển web được tích hợp khá đầy đủ trên Chrome.