Bước 1: Lấy mã nhúng:
Truy cập vào phần Plugin trang – Plugin xã hội của facebook: https://developers.facebook.com/docs/plugins/page-plugin/
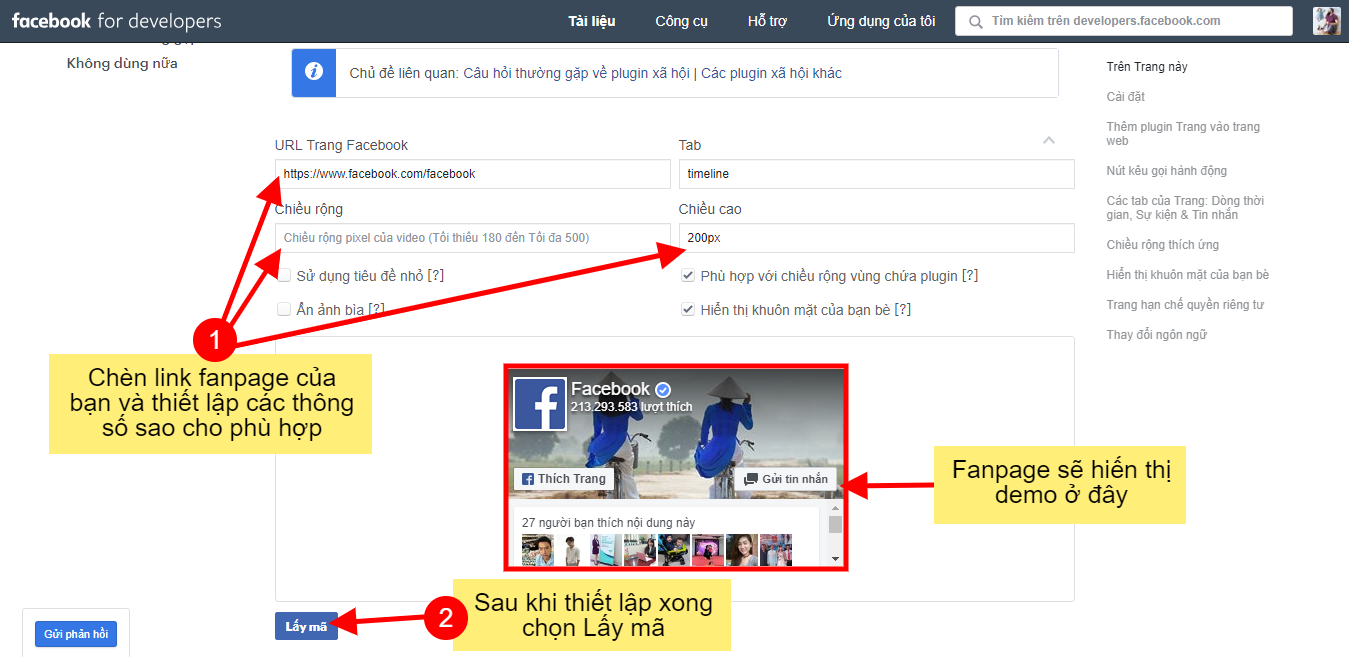
– Chèn link fanpage vào ô URL Trang Facebook => nhập các thông số tương ứng => facebook sẽ hiển thị cho bạn thấy demo fanpage hiển thị (ảnh 1)
(Trường hợp không hiển thị bạn kiểm tra lại các thiết lập hoặc tham khảo các câu hỏi thường gặp của facebook để bên trên đó).
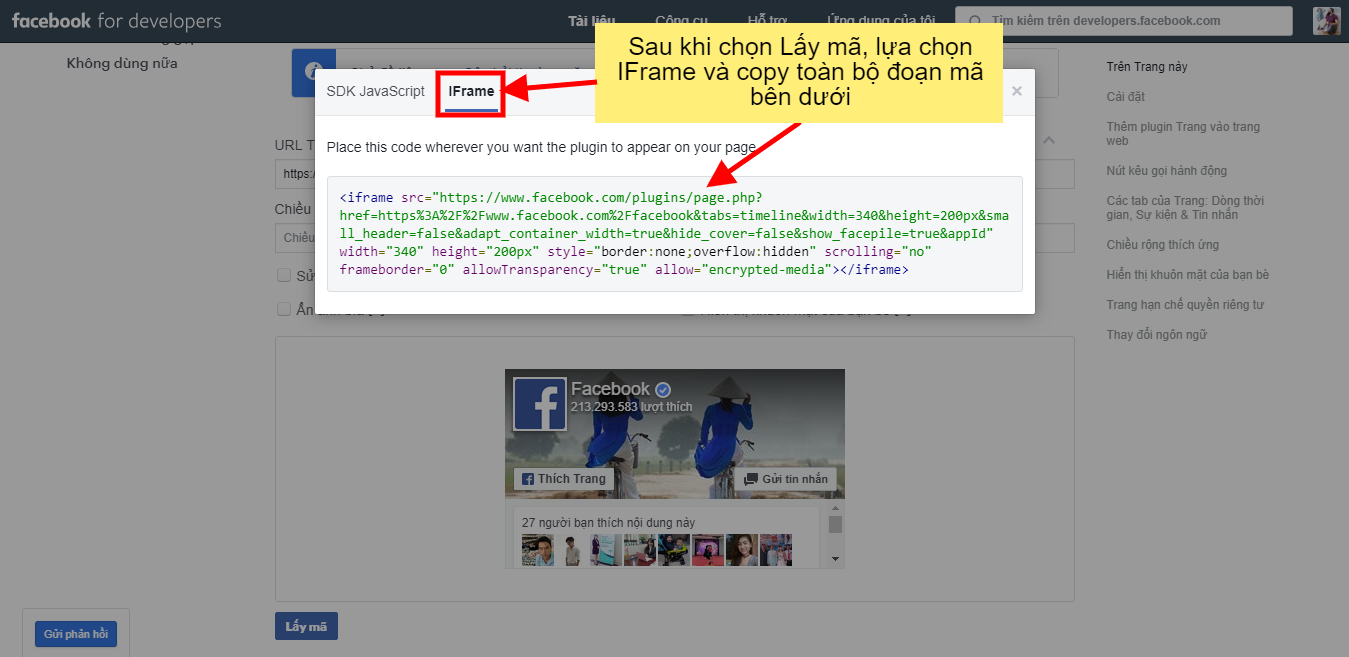
– Chọn Lấy mã -> IFrame -> Copy mã nhúng (ảnh 2)
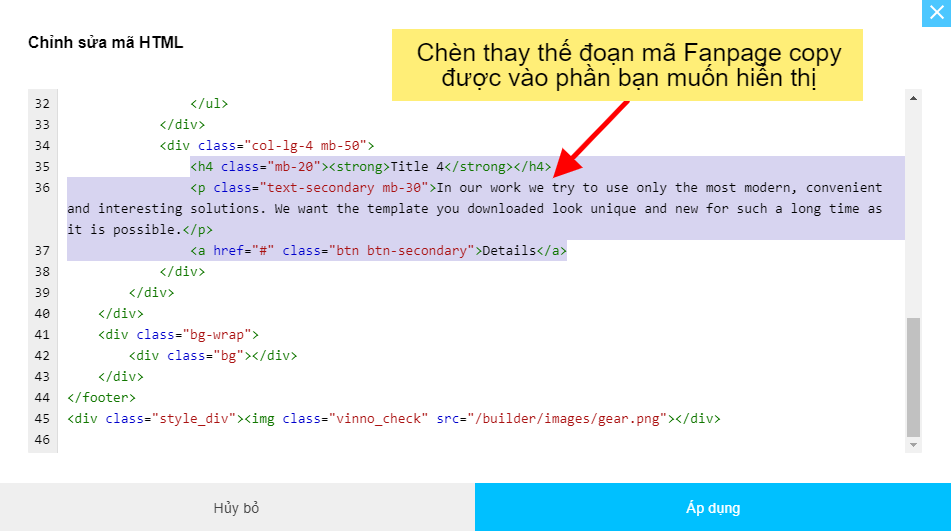
Bước 2: Chèn mã nhúng vào website (ảnh 3)
- Chọn chế độ [ Khối ]
- Di chuột vào khối => chọn Sửa mã HTML => chèn mã nhúng copy được vào phần bạn muốn hiển thị.
Thông thường mã nhúng (iframe) sẽ chèn vào giữa đoạn mã dạng(ảnh 3):
mã nhúng

(ảnh 1)

(ảnh 2)

(ảnh 3)